もしもアフィリエイトのかんたんリンクにて、リンクを作成する方法を書いてみます。
もしもアフィリエイトに、自分のブログを登録
まず、もしもアフィリエイトに自分のブログを登録してください。(私はこれが未登録のままだったので)そして、トップページの検索場所の横に、サイトを選ぶ所があるので、登録したブログを選んでおきます。
自分のブログを登録する際ですが、そのタイミングで、楽天とロリポップサーバーの連携が出来ました。
Yahoo!・楽天市場・Amazonの連携申請
続いて、Yahoo!と、Amazonの連携を行なって行きます。Yahoo!はすぐ連携されますが、Amazonは数日待つ必要があります。私は翌日連携が承認されたメールが届きました。
連携方法ですが、トップページの検索画面で、Yahoo!、Amazonそれぞれ検索します。

⬆︎のような画面になるので、赤字の、連携申請する、を押します。(私のは既に連携中の画面となっており、分かりにくく申し訳ないです。その下のAmazonブックスにある、赤いボタンが本来なら出ます)押すと、申請中に変わります。
Yahoo!(未連携であれば楽天も)も同様にします。Amazonの連携が承認されるまでは、Yahoo!と楽天のみですが、リンク作成は可能です。Amazonが連携され次第、反映されます。
そしていよいよ、かんたんリンクを作成していきます。

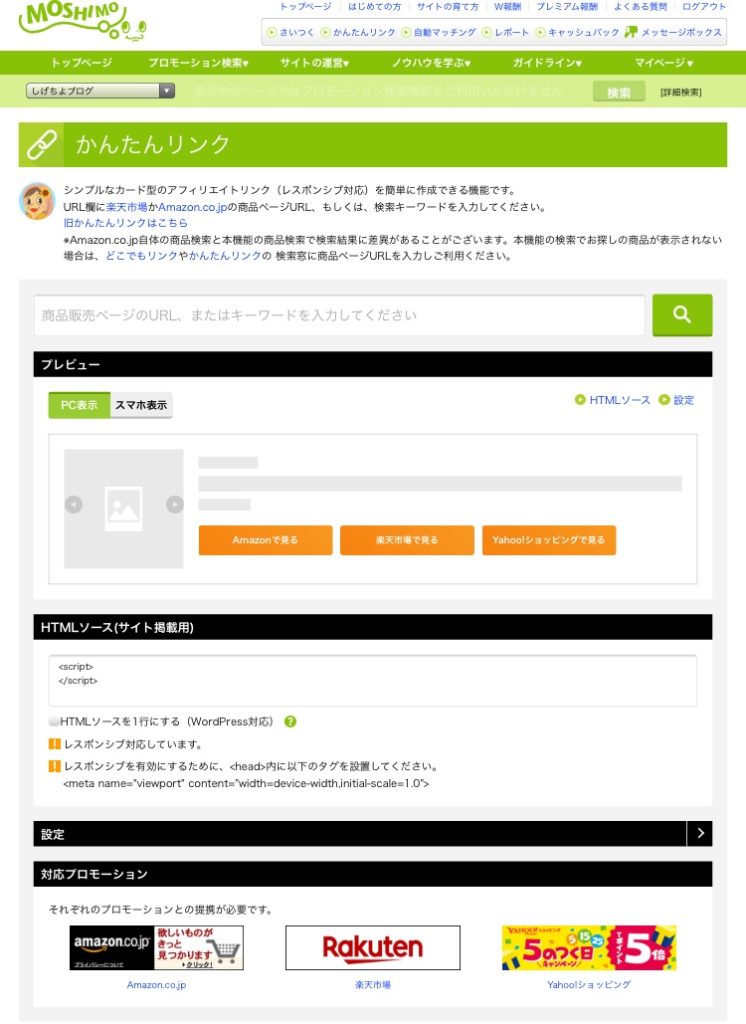
トップページ中央の、オレンジ色の「楽天市場・Amazon簡単リンク」バナーをクリックし、

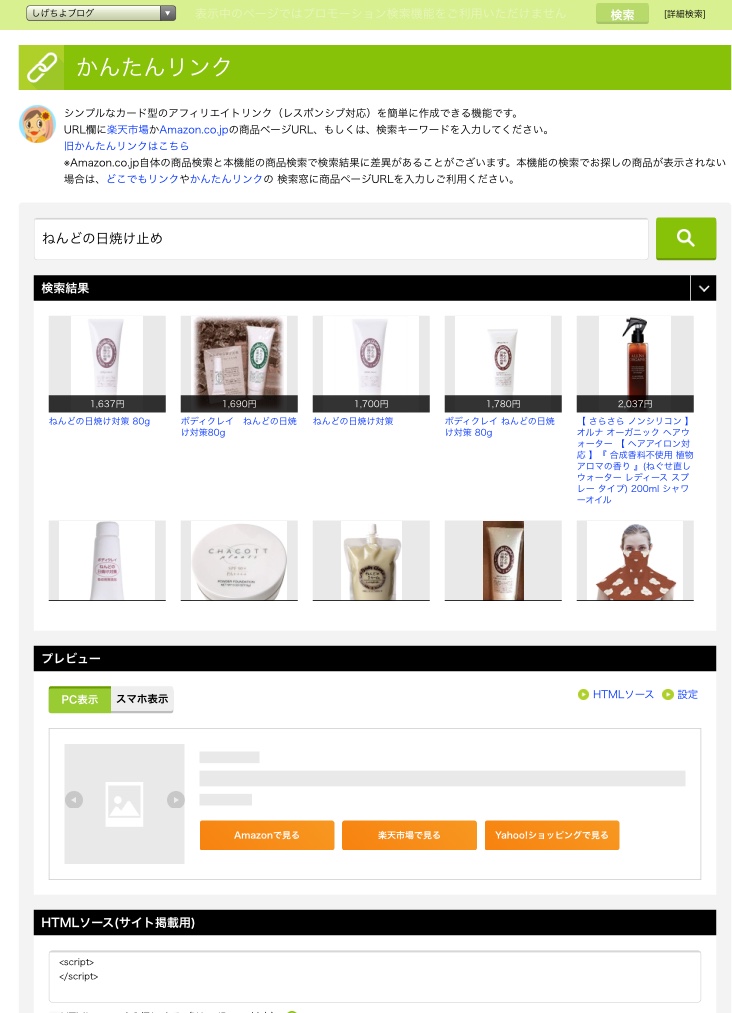
⬆︎の画面になります。そこで、作成したい商品を検索します。いくつか候補が出てくるので、その中から選ぶと


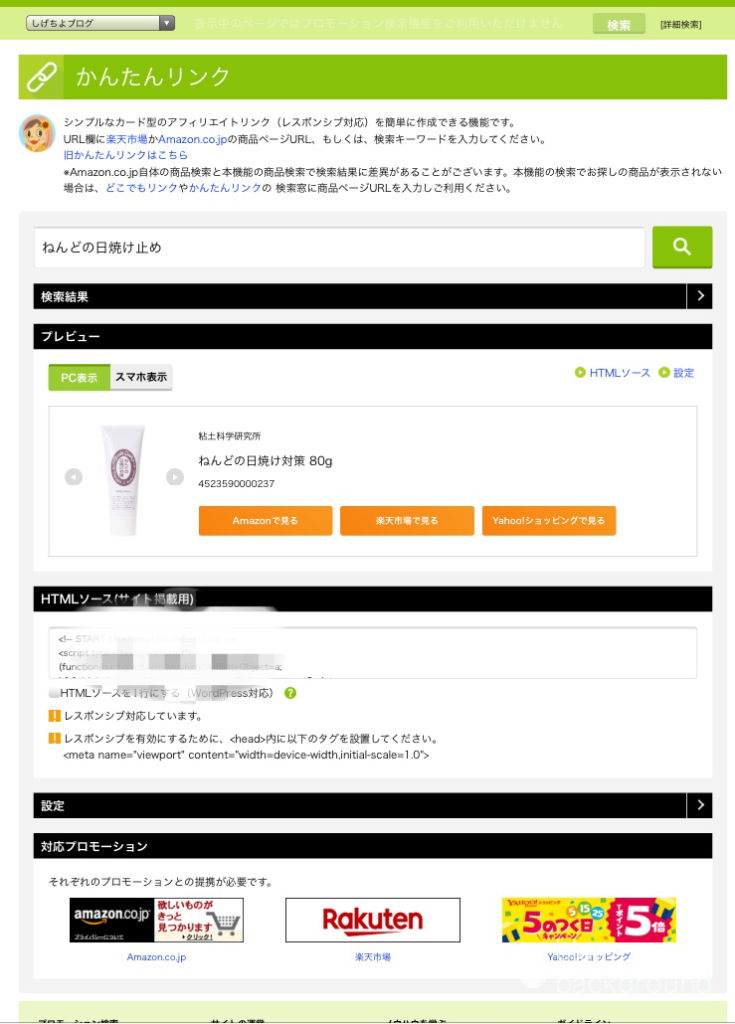
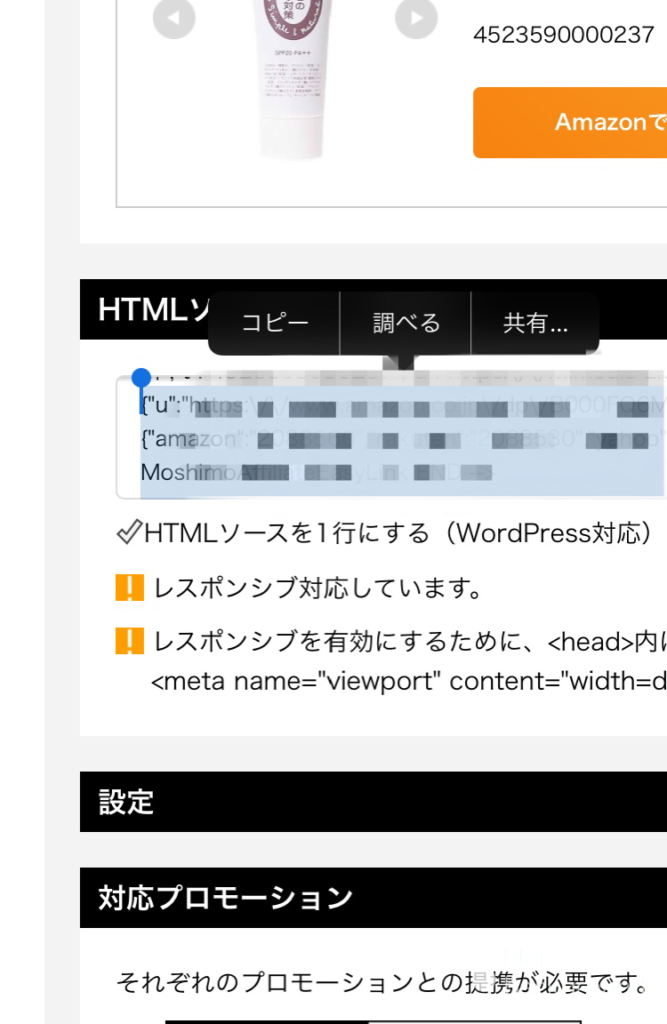
⬆︎と、なります。そして、私はワードプレス使用なので、HTMLソースを1行にするにチェックをいれ、全てコピーします。

ワードプレスのダッシュボードを開き、記事の編集(もしくは新規作成)を選びます。あらかじめ、リンクを貼る場所を決めておきます。
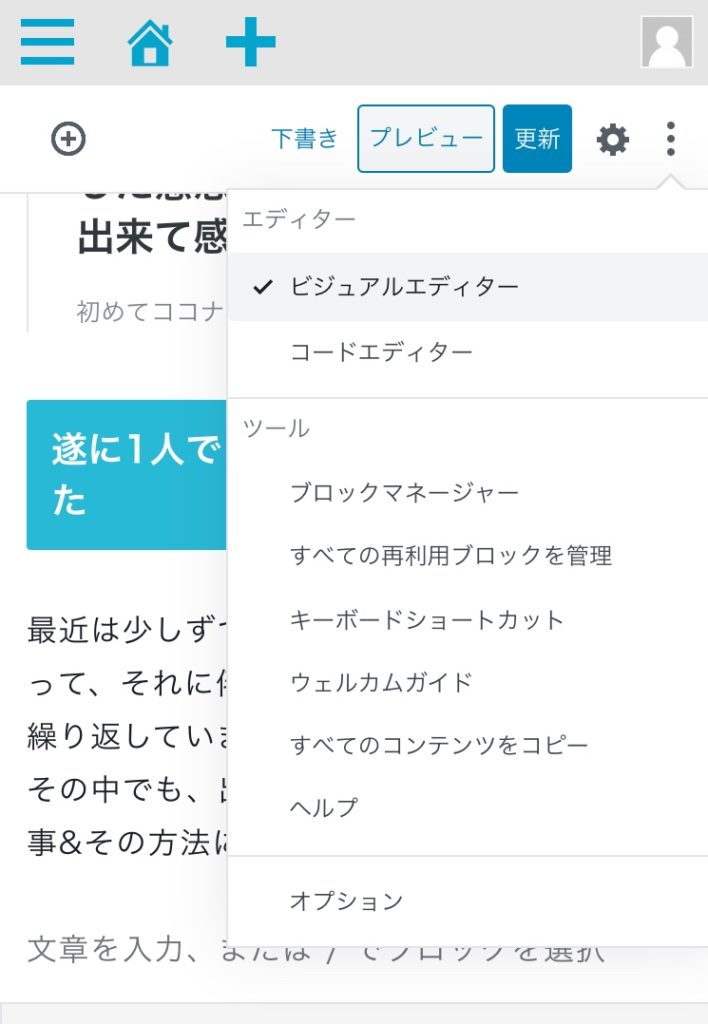
右上のボタンから、コードエディターを選び、

挿入したい場所までスクロールし、そこに先程コピーしたコードをペーストします。


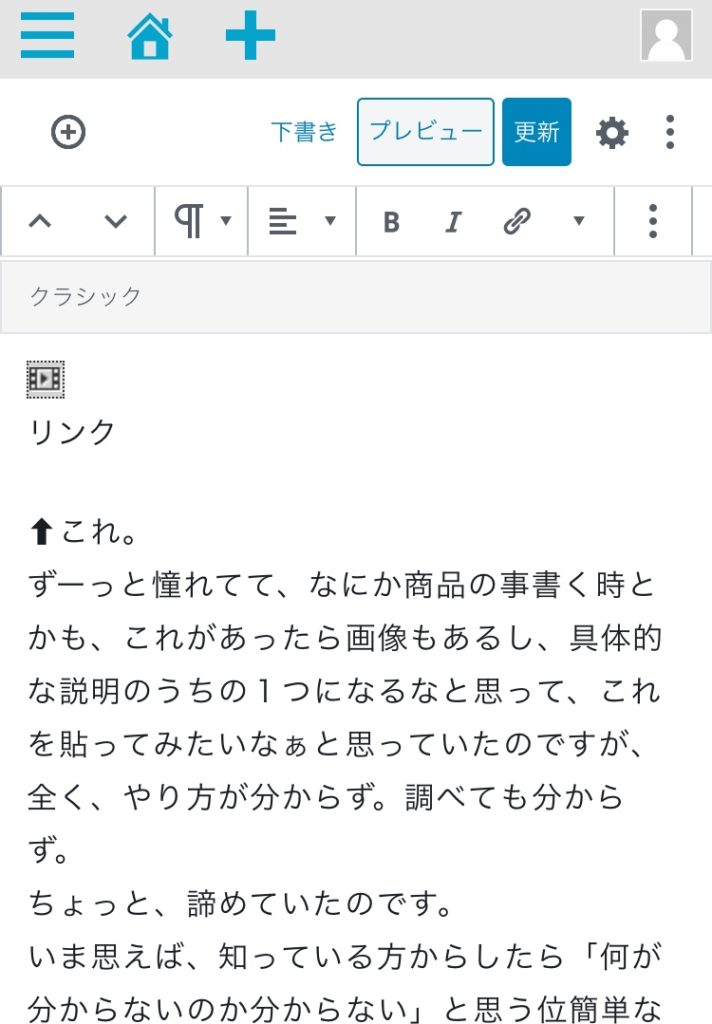
そして、再び右上のボタンを押し、ビジュアルエディターを選びます。


⬆︎のようになります。
そうして、更新もしくは投稿ボタンを押せば、リンクが記事に貼れているはずです。
さいごに
私もまだ、コードエディターの表示になれていなくて、リンクの前後にちょっと空白が出来てしまったりするので、人様にお教えする立場ではないのですが…少しでもお役に立てればと思い、記事を書いてみました。
そして未だに、色んな事が、何が分からないかが分からない、というレベルなので、そのような人間からの視点で、今後も何かステップアップしたら追記していこうと思いますので、宜しくお願いします。
最後まで読んで頂き、ありがとうございました。











